Get Inspired
Optimize your ad
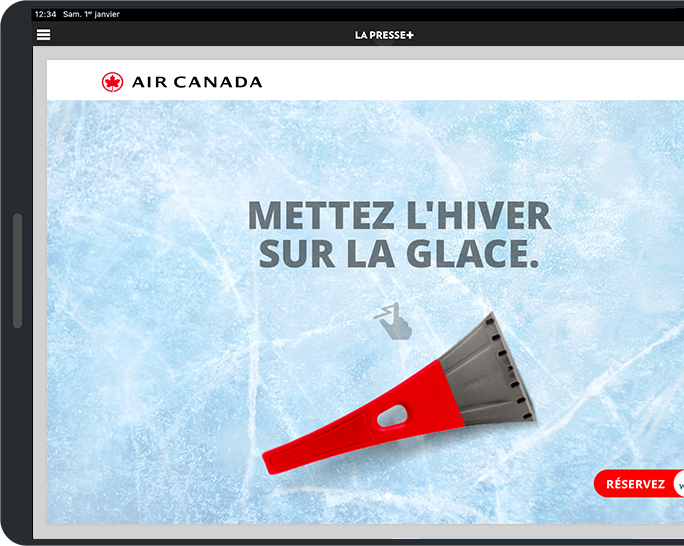
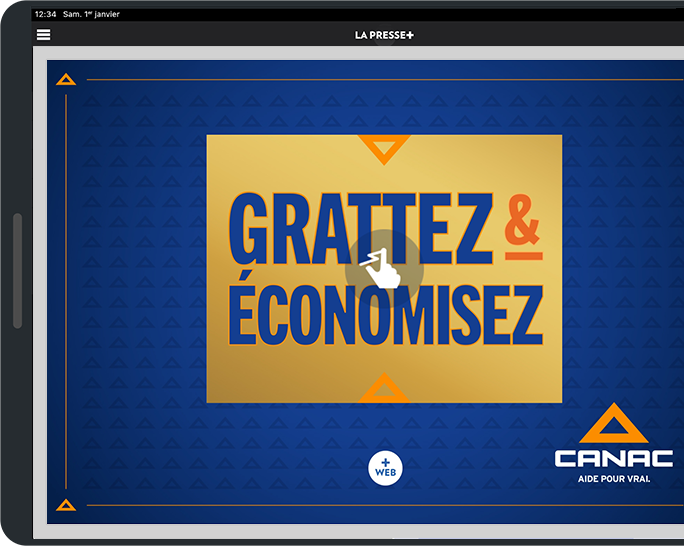
The visual Scratch indicator should be placed over the area to be revealed.
To pique users' curiosity, unveil part of the hidden image on the ad’s initial state.
For full screens, the interaction cannot be active across the entire surface of the ad format. You need to consider the interaction-free zone to facilitate the navigation between screens within the edition.
Add a call-to-action close to the Scratch visual cue to maximize interaction.
To facilitate the navigation between screens within the edition, this space, this space in full-screen format must be static, without interaction.
Footer elements such as the logo, +WEB and/or call-to-action must remain static.

Compatible formats for this interaction
-
Full-screen980 x 670 pixels
Maximum size: 600 ko
Dimensions
Standard: 980 x 670 pixels
Retina: 1960 x 1340 pixels
Learn more → -
Half-screen480 x 670 pixels
Maximum size: 500 ko
Dimensions
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
Learn more → -
¼ Vertical480 x 670 pixels
Maximum size: 500 ko
Dimensions
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
Learn more → -
¼ Horizontal480 x 325 pixels
Maximum size: 300 ko
Dimensions
Standard: 480 x 325 pixels
Retina: 960 x 650 pixels
Learn more → -
⅙ Horizontal480 x 210 pixels
Maximum size: 250 ko
Dimensions
Standard: 480 x 210 pixels
Retina: 960 x 420 pixels
Learn more →
For improved display quality, we suggest providing your ad images in Retina format, which means at 200% of the final HTML ad format. (The final ad file will retain the standard dimensions with only the image dimensions doubled.)
Example for full screen:
Final HTML file: 980 x 670 px
Assets folder images: 1960 x 1340 px
Pay particular attention to the following points:
Minimum text size in Retina format: 38 pixels
Minimum icon size in Retina format: 80 pixels