Get Inspired
Optimize your ad
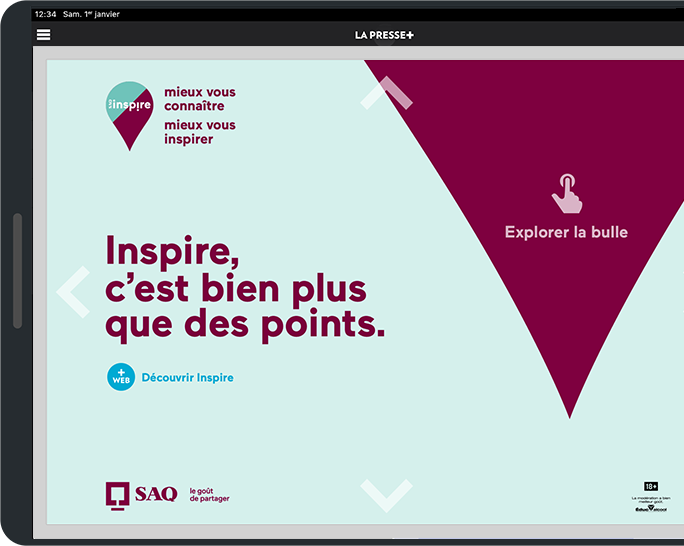
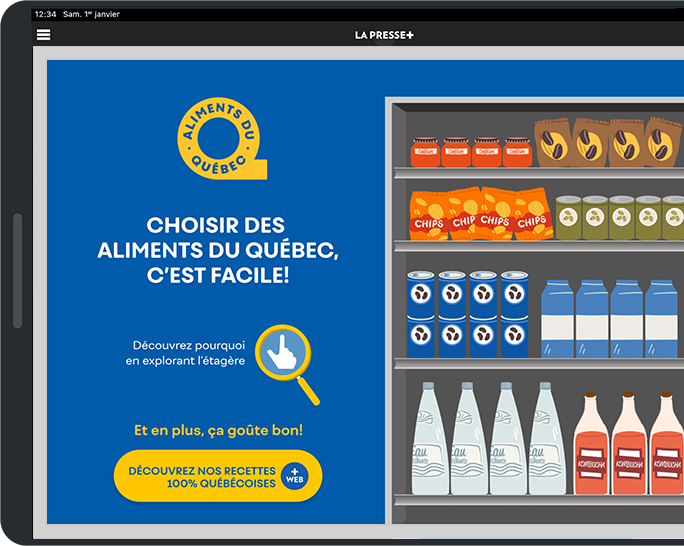
The Explorer icon must appear over the area to be explored.
For best reading or viewing, the size of the browsing area should be 140 px or more.
Plan a concluding message to be displayed after the exploration.
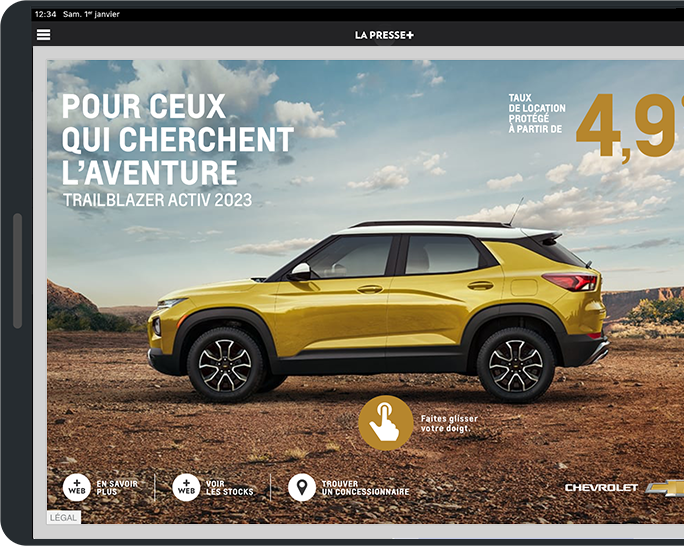
Add a call-to-action near the Explorer icon to optimize the interaction rate.
To facilitate the navigation between screens within the edition, this space, this space in full-screen format must be static, without interaction.
Footer elements such as the logo, +WEB and/or call-to-action must remain static.

Compatible formats for this interaction
-
Full-screen980 x 670 pixels
Maximum size: 600 ko
Dimensions
Standard: 980 x 670 pixels
Retina: 1960 x 1340 pixels
Learn more → -
Half-screen480 x 670 pixels
Maximum size: 500 ko
Dimensions
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
Learn more → -
¼ Vertical230 x 670 pixels
Maximum size: 300 ko
Dimensions
Standard: 230 x 670 pixels
Retina: 460 x 1340 pixels
Learn more → -
¼ Horizontal480 x 325 pixels
Maximum size: 300 ko
Dimensions
Standard: 480 x 325 pixels
Retina: 960 x 650 pixels
Learn more → -
⅙ Horizontal480 x 210 pixels
Maximum size: 250 ko
Dimensions
Standard: 480 x 210 pixels
Retina: 960 x 420 pixels
Learn more →
For improved display quality, we suggest providing your ad images in Retina format, which means at 200% of the final HTML ad format. (The final ad file will retain the standard dimensions with only the image dimensions doubled.)
Example for full screen:
Final HTML file: 980 x 670 px
Assets folder images: 1960 x 1340 px
Pay particular attention to the following points:
Minimum text size in Retina format: 38 pixels
Minimum icon size in Retina format: 80 pixels