Glisser déposer
Inspirez-vous
Optimisez votre publicité
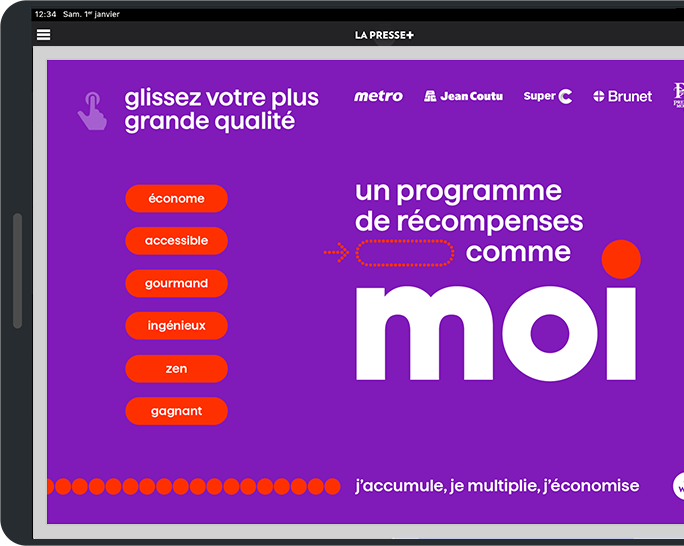
L'indicateur visuel « toucher » doit être positionné près des éléments qui doivent être glissés.
Ajoutez un appel à l'action près de l'indicateur visuel « toucher » pour optimiser le taux d'interaction.
Le nombre recommandé d'éléments à faire glisser se situe entre 4 et 6. Attention à la qualité de la compression des images pour respecter le poids final maximal de la publicité.
La taille minimale des éléments devrait être de 60 px.
Afin de faciliter le changement d’écran, cette zone placée dans le format plein écran doit être statique et sans interaction.
Les éléments utilisés en pied de page, tels le logo, le +WEB et/ou l’appel à l’action, doivent demeurer fixes.

Formats compatibles avec cette interaction
-
Plein écran980 x 670 pixels
Poids maximum: 600 ko
Dimensions des images
Standard: 980 x 670 pixels
Retina: 1960 x 1340 pixels
En savoir plus → -
Demi-écran480 x 670 pixels
Poids maximum: 500 ko
Dimensions des images
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
En savoir plus → -
¼ Horizontal480 x 325 pixels
Poids maximum: 300 ko
Dimensions des images
Standard: 480 x 325 pixels
Retina: 960 x 650 pixels
En savoir plus → -
⅙ Horizontal480 x 210 pixels
Poids maximum: 250 ko
Dimensions des images
Standard: 480 x 210 pixels
Retina: 960 x 420 pixels
En savoir plus →
Pour une meilleure qualité d'affichage, les images de votre publicité peuvent être fournies en format Retina, soit à 200% du format publicitaire HTML final. (Votre fichier publicitaire final conservera les dimensions de la taille standard; ce sont seulement les dimensions de vos images qui seront doublées.)
Exemple pour un plein écran
Fichier HTML final : 980 x 670 px
Images du dossier Assets : 1960 x 1340 px
Portez une attention particulière à ces éléments :
Taille minimale de vos textes en format retina : 38 pixels
Taille minimale des icônes en format retina : 80 pixels